背景
- 产品需求:h5页面唤醒app,如果app有h5页面对应的页面,则打开对应的页面,否则打开app首页
- 如果本地安装了app那么直接打开,否则ios要跳转到app-store,android则要跳到对应的市场
方案
- 魔窗:开始收费了,弃用
- js实现:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48/**
* 判断浏览器类型
* @return {Object:{key[sting]:value[boolean]}} key:浏览器名;value:true/false
*/
var browser = (function(){
var u = navigator.userAgent;
return {
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1,//火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或者uc浏览器
iPhone: u.indexOf('iPhone') > -1 , //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1, //是否web应该程序,没有头部与底部
weixin: u.indexOf('MicroMessenger') > -1, //是否微信 (2015-01-22新增)
qq: u.match(/\sQQ/i) == " qq" //是否QQ
};
})();
/**
* 本地已安装app时调起,未安装时下载
* @param {Object} button 点击操作的对象
* @param {Object} params 对象参数
* @return {[type]} [description]
*/
function open_or_download_app(button, params){
$(button).click(function(e){
if (browser.ios) {
window.setTimeout(function(){
window.location = ios_applink;
}, 50);
window.setTimeout(function() {
window.location.reload();
}, 500);
window.location = params.scheme;
} else if (browser.android) {
window.setTimeout(function(){
window.location = android_applink;
}, 50);
window.setTimeout(function() {
window.location.reload();
}, 500);
window.location = params.scheme;
}
});
};
相关(摘录自参考内容)
什么是Deeplink?
Deeplink是App应用中的深度链接,如果把App看做一个网站,那么Deeplink就是网站中的一个页面,比如产品页面,活动促销页面等。Deeplink在App市场推广运营中有很好的意义:
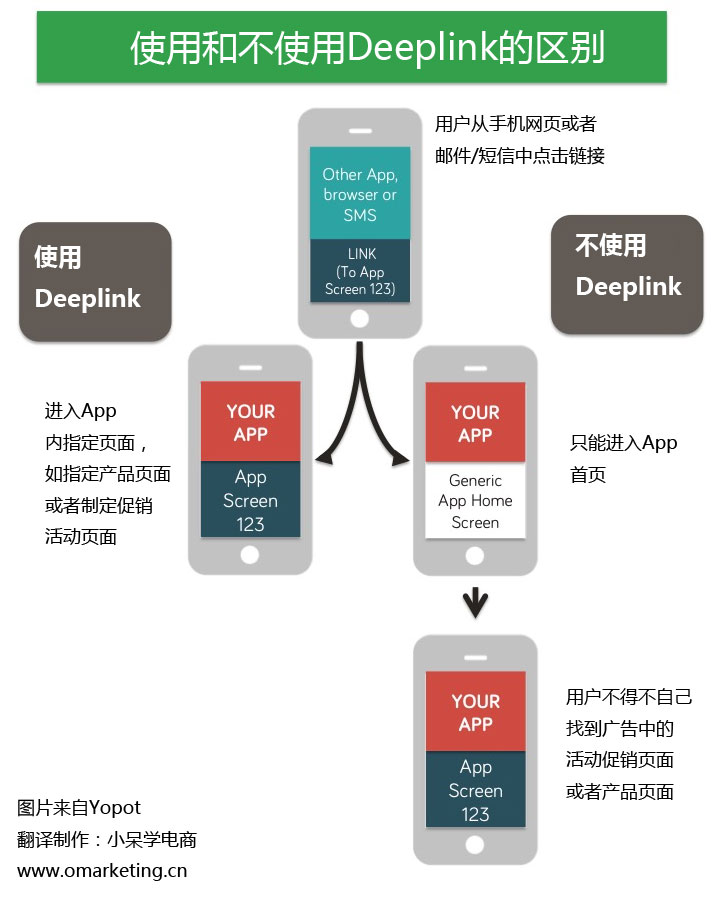
使用Deeplink的广告商可以在用户点击广告后直接进入指定的Appp, 而没有使用Deeplink的App广告只能在点击后将用户跳转到App首页上。
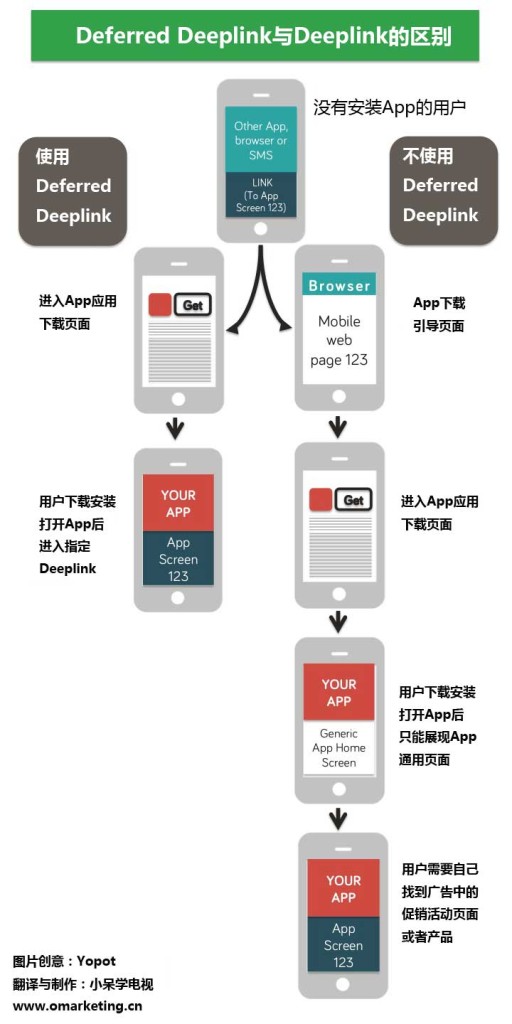
为了更好的解释Deeplink,请见下面的图片:
Deeplink在App运营中的作用
Deeplink在App运营中的重要作用在于提升转换率,好比是网站推广运营中的Landing Page (广告进入页面),App运营者可用独立制作出适合广告投放人群的Deeplink, 在用户点击广告后转移至App中的Deeplink页面,而不是无论什么用户都转移到App首页上。
例如:如果在一款汽车资讯类App推广中使用Deeplink, 我们可以针对中档汽车做一个Deeplink,在App页面中展现中档价位汽车,偏重价格与促销做活动宣传图片。
针对高档汽车做另外一个Deeplink,展现高档价位汽车,针对品众与座驾享受做宣传。
然后在投放时,我们可以选择DSP投放,将不同收入人群做不同的定向广告,针对中等收入人群的App广告中链接到中档价位汽车Deeplink中,针对高收入人群的App广告中链接到高档价位汽车的Deeplink中,提升广告效果与转化率。