javascript 组成
- ECMAscript(javaScript核心标准,也是一个解析器);
- DOM(通过document提供的一些方法或者属性来操作页面);
- BOM(通过window提供的一些方法或属性来操作浏览器)
DOM(Document Object Model)
文档对象模型
整个页面文档
document提供了一些API(接口),赋予了开发者操作页面的能力
一般分为:
父级关系:只有一层上下级关系(从当前往上找)
子集关系:只有以下一层的关系
兄弟关系:同一个父级(同一级)
父子节点:上下两层节点之间的关系
祖先节点:当前节点上面的所有节点的统称
子孙节点:当前节点下面的所有节点的统称
节点类型:
| 节点类型 | 节点描述 | nodeName | nodeValue | NodeType |
|---|---|---|---|---|
| element | 元素节点 | 元素名 | null | 1 |
| attribute | 属性节点 | 属性名称 | 属性值 | 2 |
| text | 文本节点 | #text | 文本内容 | 3 |
| CDATASection | XMLCDATA片段 | #cdata-section | 节点内容 | 4 |
| EntityReference | 实体引用 | 实体引用名称 | null | 5 |
| Entity | 实体 | 实体名称 | null | 6 |
| ProcessingInstruction | 处理指令 | target | 节点内容 | 7 |
| comment | 注释 | #comment | 注释文本 | 8 |
| document | 文档 | #document | null | 9 |
| DocumentType | 文档实体接口 | doctype名称 | null | 10 |
| DocumentFragment | 轻量级文档对象 | #documentfragment | null | 11 |
| Notation | DTD 中声明的符号 | 符号名称 | null | 12 |
节点例子
示例:点击查看
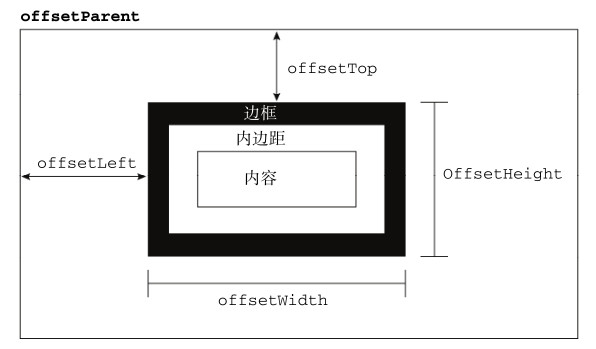
offsetLeft、offsetParent
DOM节点
node.offsetParent
offsetParent 就是最近的有定位属性的祖先节点。(如果祖先节点都没有定位,那么默认为body|想要正常使用,子集要有定位,父级也要有定位|其他浏览器下需要设置宽高,否则会有兼容性问题)node.offsetLeft/node.offsetTop
offsetLeft/offsetTop就是最近的有定位属性的祖先节点的距离。
例子:实用的文字提示层node.getBoundingClientRect()
获取元素的盒模型信息
返回值为一个对象
left top bottom right width height
相对于浏览器可视区域
例子:实用的文字提示层+